ローカルでのウェブアプリの開発では、もはや https が必須ということで動作確認に難儀していましたが、 しばらく前にローカルで認証局を簡単に設置できる mkcert なるツールがあると知ったので、使い方を調べてみました。
PC上での使い方は結構サクッと出てきたので、実際のユースケースも念頭に Android でもオレオレ証明書が正規の証明書として利用できるような設定方法も調べてみました。
mkcert の Windows へのインストール
mkcert の Windows セクションを参考にしてください。
mkcert の macOS へのインストール
homebrew を使ったインストールが簡単です。
brew install mkcert とターミナルで入力し実行するだけ。
$ brew install mkcert
Updating Homebrew...
==> Auto-updated Homebrew!
:
==> Downloading https://homebrew.bintray.com/bottles/mkcert-1.4.1.mojave.bottle.tar.gz
==> Downloading from https://akamai.bintray.com/91/9100c7f044d91e6ca0c483ed572217de28daa34c04fa6e2a130116175ba162e9?__gda__=exp=1588341913~hmac=516f50b8cbb6930276b
######################################################################## 100.0%
==> Pouring mkcert-1.4.1.mojave.bottle.tar.gz
🍺 /usr/local/Cellar/mkcert/1.4.1: 6 files, 5.3MB
Firefox で利用する場合は
$ brew install nss
も必要なようです。
システムへのローカルの認証局のインストールは mkcert -install を実行するようです。
$ mkcert -install
Created a new local CA at "/Users/▒▒▒▒/Library/Application Support/mkcert" 💥
Sudo password: ******
The local CA is now installed in the system trust store! ⚡️
The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊
証明書の作成
証明書の作成は mkcert {hostname_or_ip} ... のような感じで、コマンドの後に証明書に含めたいホスト名もしくはIPを指定します。
$ mkcert 0.0.0.0 localhost 127.0.0.1 ::1
Using the local CA at "/Users/▒▒▒▒/Library/Application Support/mkcert" ✨
Created a new certificate valid for the following names 📜
- "0.0.0.0"
- "localhost"
- "127.0.0.1"
- "::1"
The certificate is at "./0.0.0.0+3.pem" and the key at "./0.0.0.0+3-key.pem" ✅
実行時のカレントディレクトリに *.pem = 公開鍵、と *-key.pem = 秘密鍵、が作成されるので、https として動作させる場合の公開鍵と秘密鍵として指定します。
macOS で利用する場合の設定
mkcert をインストールしたPCでは、すでに、システムにローカル認証局の証明書がインストールされているので特に何かする必要はないです。
もし、他のPCで利用する場合は、下記に記載の方法で証明書のエクスポートをし、それをシステムにインストールしてください。
Android で利用する場合の設定
証明証のエクスポート
macOS の場合
- 「キーチェーン」を開く
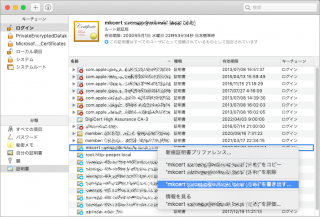
- 左部「ログイン」を選択し
mkcert ▒▒▒▒▒▒▒▒▒▒▒▒を探す、 - 右クリックメニューから「"mkcert ▒▒▒▒▒▒▒▒▒▒▒▒"を書き出す」を選んでファイルに保存
- 最後に、保存したファイルをなんとかして Android にコピーします。
証明書のインストール
- 「設定」アプリを開く
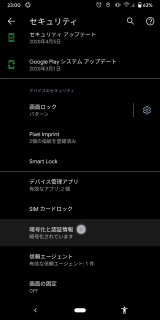
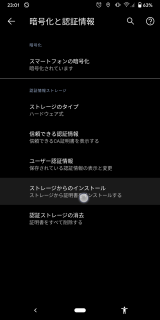
- 「セキュリティ」→「詳細設定」→「暗号化と認証情報」「ストレージからのインストール」



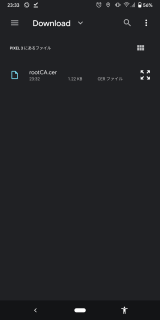
- エクスポートした証明書を選択

- 「証明書の名前を指定する」欄は、適用に、「認証情報の使用」欄は「VPNとアプリ」を選択

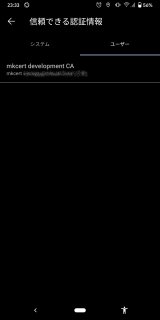
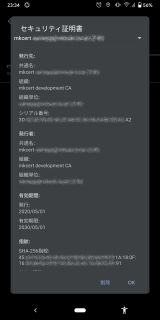
- 「信頼できる認証局」→「ユーザー」タブを選択し、インストールした証明書が含まれていたらOK


証明書の利用
適当なウェブサーバーを使って確認します。
Node.js がインストール済みの場合は http-server - npm が簡単そうなので、
$ npm install -g http-server
としてインストールして試してみます。
HTML は適当に
<html>
<head>
</head>
<body>
Is this page visible on https?
</body>
</html>
みたいな感じに作ります。
カレントディレクトリに、前述の 0.0.0.0+3.pem と 0.0.0.0+3-key.pem を保存し
$ http-server . -S -C 0.0.0.0+3.pem -K .0.0.0.0+3-key.pem
とするとローカル認証局の証明書がインストールされていれば、有効な証明書として利用されます。
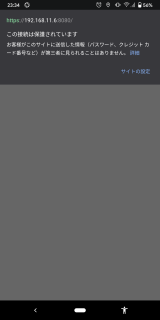
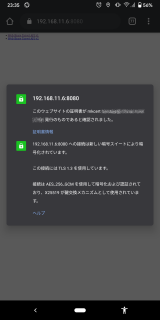
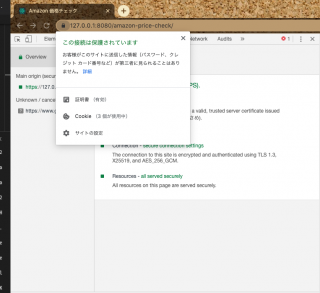
Chrome for Android で確認するとこんな感じ
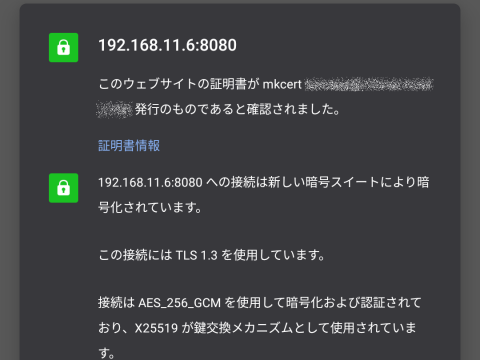
Chrome for macOS で確認するとこんな感じ