5月18日(土) に開催された Qt 勉強会 @ Nagoya #28 - connpass へ前回に引き続き参加しました。
そのまとめです。

自己紹介
毎回の通り、自己紹介と本日やることを宣言。
初めて参加の方が二人いた。 次回以降も参加してくれるといいな。
自分の本日のやること
- 前回の続きの動画からフレームを切り出し動画のメタ情報とフレーム位置に応じた時刻を設定するツールを実装
前回までの状況
- ファイルドロップでファイル名などを取れるようになった
- 画面の再構成中(これは勉強会後に自宅で実装、そして途中も途中で中断してた...)
本日の知見
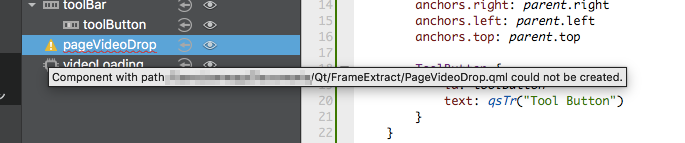
Component wthi path XXXX could not be created

QMLのデザイナのナビゲータエリアで ⚠️ マークと共に Component with path /path/to/qml could not be created (訳: パス /path/to/qml のコンポーネントを作成できませんでした) と出た。
このエラー出るパターンとして、実際にファイルがない場合と該当ファイルでなんらかのエラーが起きて読み込みに失敗した場合にも同様のメッセージが表示されるようだ。
QMLでのRow/Column
QMLの Item Positioners や Qt Quick Layouts を利用するとき、ちょっと直感的じゃない。
名前はともかくとして、デザイナのエレメントエリアに存在するアイコンが正直、致命的に頭悪いと思う。
| QMLタイプ | デザイナ内のアイコン | 実際の動き |
|---|---|---|
| Column QML Type | 縦棒3つ(=横に並ぶ) | 縦に並ぶ |
| Row QML Type | 横棒3つ(=縦に並ぶ) | 横に並ぶ |
| ColumnLayout QML Type | 縦棒3つ(=横に並ぶ) | 縦に並ぶ |
| RowLayout QML Type | 横棒3つ(=縦に並ぶ) | 横に並ぶ |
Binding loop detected for property XXXX
ログに QML {component}: Binding loop detected for property "{property}" と出てるけどよくわからん。
っとおもったら以前もハマった問題にまたハマってただけだった。
つまり、
Item {
id: root
property var fuga: null
Hoge {
id: hoge
fuga: fuga // QML Hoge: Binding loop detected for property "fuga"
}
}
というコードで発生してた。
スコープの関係で root.fuga ではなく hoge.fuga を参照してるのでエラーとして出てたようだ。
まあ、確かに言われてみればそうだよねとしか...
Item {
id: root
- property var fuga: null
+ property var fuga_: null
Hoge {
id: hoge
- fuga: fuga // QML Hoge: Binding loop detected for property "fuga"
+ fuga: fuga_
}
}
結局こんな感じに修正
QMLからQt標準のアイコンを使う
どうも現状はない(少なくとも去年の段階では無い)らしいので QQuickImageProvider を使って自分でアイコン用のプロバイダを作る必要があるとのこと。
QMLのプロパティ
| 書き方 | 概要 |
|---|---|
property var XXX | プロパティXXXを作成 |
property bool XXX: false | boolean型のプロパティXXXを作成しfalseで初期化 |
property real XXX: 5 | 実数型のプロパティXXXを作成し5で初期化 |
property alias XXX: YYY | id:YYYをプロパティXXXとして公開? |
alias なんてキーワード初めて知った。
QML Object Attributes がドキュメントらしい。
本日の進捗
とりあえず必死になって前回の状態を記憶から掘り起こし実装を再開。
どうやら画面の再構成が中途になってたのでその続き。
画面を整理しながらちょっとづつ実装...
QML構造
main.qml ... メイン
AppWindow.ui.qml
PageVideoDrop.qml ... 動画読み込みページ
ComponentDropArea.ui.qml
PageVideoLoading.qml ... 動画読み込み中ページ
ComponentLoading.ui.qml
PageSelectFrame.qml ... 動画のフレーム選択ページ
ComponentThumbnailList.ui.qml
ComponentThumbnailSeekBar.ui.qml
PageExtractFrame.qml ...
ComponentExtract.ui.qml
とりあえずこんな感じで実装してみる。
アイコンはいつもの Icons - Material Design から。
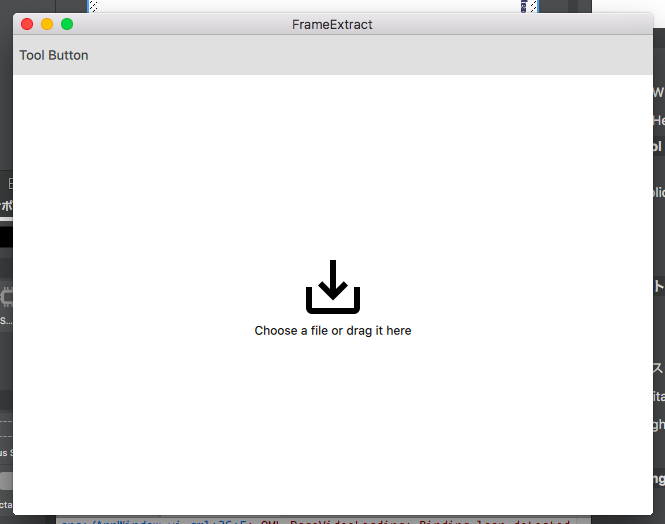
なぜか画面が真っ白... からは少し進んだけど構造を変えた影響でファイルをドロップしても先に進まない...

参考
- 名古屋Qt勉強会#27 に参加しました
- Qt Quick 入門 第5回: 状態遷移 - Qt Japanese Blog
- Item Positioners | Qt Quick 5
- Qt Quick Layouts | Qt Quick 5
- QMLからQt付属の標準アイコンを使う方法
- Qt デフォルトで使用可能な組み込みアイコン QStyle::StandardPixmaps - unstable diary
- Icons - Material Design
- ChoosingCoffee.ui.qml Example File | Qt 5
- QML Object Attributes | Qt QML 5.12.3
- c++ - Qt 5.4/Qml: Prevent binding loop - Stack Overflow